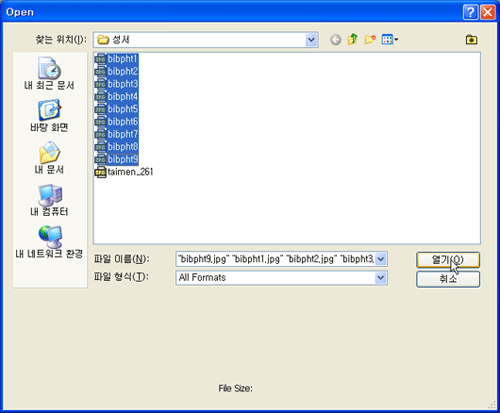
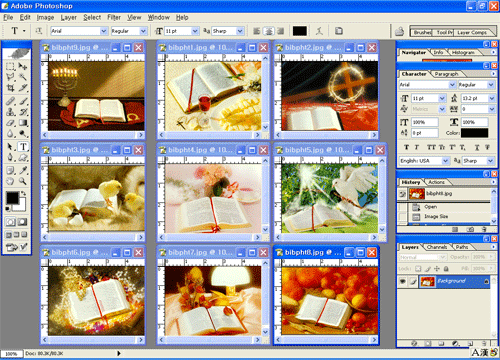
1. [File]-[Open]하여 여러사진을 불러와주세요. 아래 그림과 같이 한 파일을 선택하고,
Shift키를 누른채 제일 아래쪽의 파일을 선택해주면, 전체선택이 됩니다.
그리고 Open을 눌러주세요.

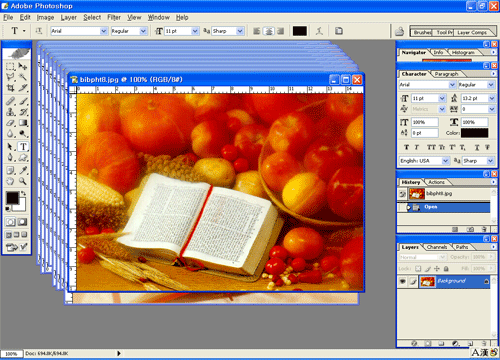
2. 계단현상으로 여러 이미지들이 다 뜬답니다. 저는 9개 불렀으니 9장이 떠있군요.

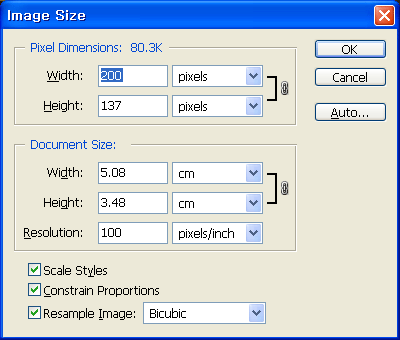
3. 한 이미지 작업창에서 [Image]-[Image size]를 클릭하고, Pixel Dimensions부분의
Width부분을 원하는 크기만큼 줄여주세요. Width부분이 변경됨에 따라 Height도 자동 리사이징
된답니다.(아래 Constrain Proportions의 체크표시가 자동리사이징 되도록 만들어줍니다.)

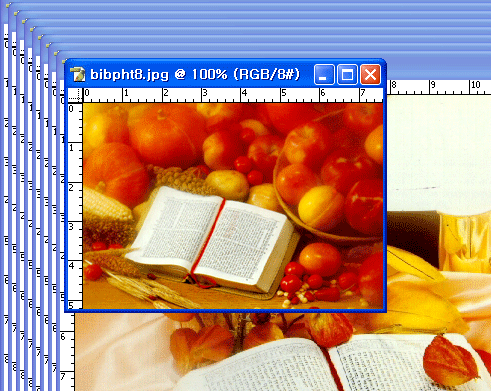
4. 이미지가 원래 Width의 크기가 600pixel이였는데, 200pixel만큼 줄어들었죠?

5. 다른 그림들도 모두 이미지 사이즈를 200으로 조절해주세요.
(반복작업이기 때문에, 액션을 이용하여 클릭 한번만으로도 이미지사이즈를 조절할수 있습니다.)
[Window]-[Arrange]-[Tile]을 클릭하면, 아래와 같이 이미지들이 펼쳐집니다.

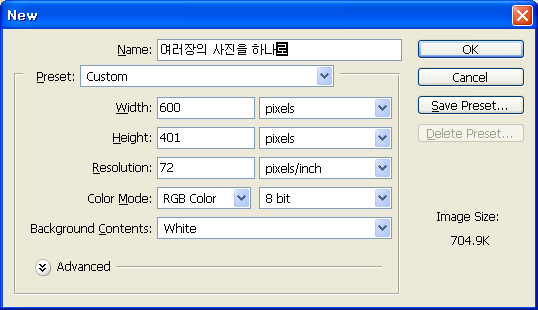
6. 위에 이미지들을 한 사진으로 만들기 위해서 [File]-[New]를 하여 새창을 열어주세요.
이때, Width와 Height를 잘 지정해주셔야 하는데요, 아까 이미지사이즈 width를 200으로 했죠?
3*3으로 이미지를 배열할것이기 때문에 Width를 600으로 지정했답니다.
Height도 알맞게 해주고, Ok해주세요.

7. 아래와 같이 하얀바탕의 새창이 뜹니다.

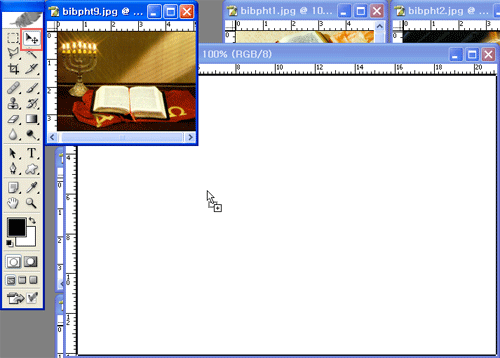
8. 이동툴을 선택한 후, 이미지를 드래그 하여 새창에 옮겨놓습니다.
Ctrl+A해서 전체선택을 하신 후, Ctrl+C를 하여 복사하고 새창에서 Ctrl+V해도 됩니다.

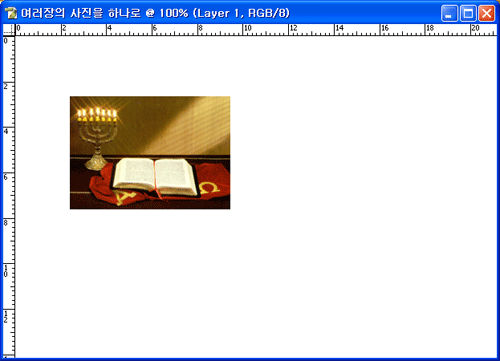
9. 아래 그림과 같이 이미지가 새작업창으로 옮겨졌죠?

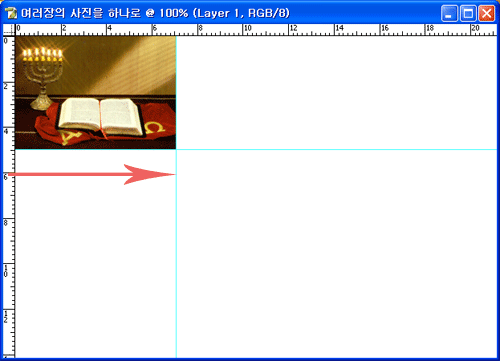
10. 눈금선에서부터 마우스를 끌어, 사진테두리에 맞게 놓으세요.

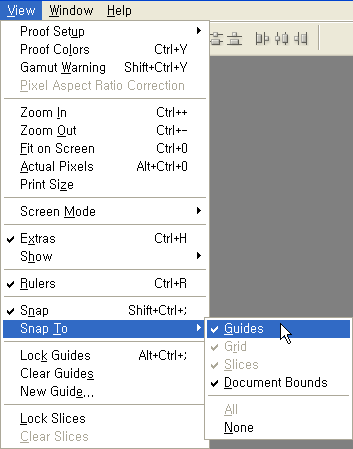
11. [View]-[Snap To]-[Guides]에 체크가 되어져있는지 확인하세요.
(가이드선에 맞게 이미지를 정확하게 맞추기 위해서랍니다.)

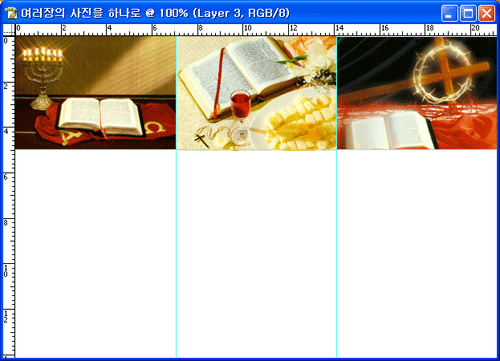
12. 위와 같은 방법으로 이미지를 작업창에 두고, 이동툴을 이용해서 가이드선에 맞게
위치시키세요. 이미지를 맞추고 가이드선을 사진의 테두리 부분에 위치시킵니다.

13. 위와 같은 작업으로 총 9개의 그림을 한 작업화면에 넣으세요.

14. Ctrl+H키를 눌러 가이드선을 없애주세요. 완성입니다. 유용하게 사용하세요.

'컴퓨터 관련 > photoshop' 카테고리의 다른 글
| 포토샵 일괄처리 한방에 해결! (0) | 2016.12.20 |
|---|---|
| 포토샵에서 상품상세설명서 만든 다음 분할 저장하는 방법 (0) | 2016.04.06 |
| 포토샵 레이어 합치기 쉬운방법 (0) | 2016.04.05 |
| 여러이미지 한꺼번에 불러오기 / 여러이미지크기 일괄변경하기 - 포토샵CS5 (0) | 2016.04.04 |
| 포샵 테크닉 모음 (0) | 2016.02.27 |